Webhooks
Webhooks can send messages to a text channel without having to log in as a bot. They can also fetch, edit, and delete their own messages. There are a variety of methods in discord.js to interact with webhooks. In this section, you will learn how to create, fetch, edit, and use webhooks.
What is a webhook
Webhooks are a utility used to send messages to text channels without needing a Discord application. Webhooks are useful for allowing something to send messages without requiring a Discord application. You can also directly edit or delete messages you sent through the webhook. There are two structures to make use of this functionality: Webhook and WebhookClient. WebhookClient is an extended version of a Webhook, which allows you to send messages through it without needing a bot client.
TIP
If you would like to read about using webhooks through the API without discord.js, you can read about them hereopen in new window.
Detecting webhook messages
Bots receive webhook messages in a text channel as usual. You can detect if a webhook sent the message by checking if the Message.webhookId is not null. In this example, we return if a webhook sent the message.
if (message.webhookId) return;
If you would like to get the webhook object that sent the message, you can use Message#fetchWebhook()open in new window.
Fetching webhooks
TIP
Webhook fetching will always make use of collections and Promises. If you do not understand either concept, revise them, and then come back to this section. You can read about collections here, and Promises here and hereopen in new window.
Fetching all webhooks of a guild
If you would like to get all webhooks of a guild you can use Guild#fetchWebhooks()open in new window. This will return a Promise which will resolve into a Collection of Webhooks.
Fetching webhooks of a channel
Webhooks belonging to a channel can be fetched using TextChannel#fetchWebhooks()open in new window. This will return a Promise which will resolve into a Collection of Webhooks. A collection will be returned even if the channel contains a single webhook. If you are certain the channel contains a single webhook, you can use Collection#first()open in new window on the Collection to get the webhook.
Fetching a single webhook
Using client
You can fetch a specific webhook using its id with Client#fetchWebhook()open in new window. You can obtain the webhook id by looking at its link, the number after https://discord.com/api/webhooks/ is the id, and the part after that is the token.
Using the WebhookClient constructor
If you are not using a bot client, you can get a webhook by creating a new instance of WebhookClient and passing the id and token into the constructor. These credentials do not require you to have a bot application, but it also offers limited information instead of fetching it using an authorized client.
const webhookClient = new WebhookClient({ id: 'id', token: 'token' });
You can also pass in just a url:
const webhookClient = new WebhookClient({ url: 'https://discord.com/api/webhooks/id/token' });
Creating webhooks
Creating webhooks through server settings
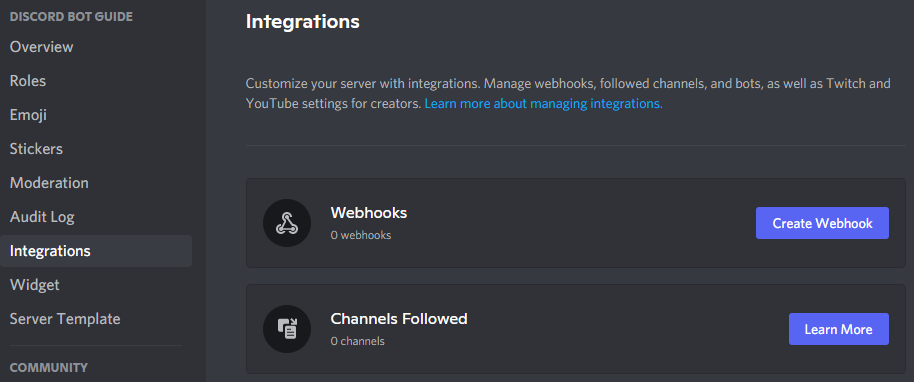
You can create webhooks directly through the Discord client. Go to Server Settings, and you will see an Integrations tab.

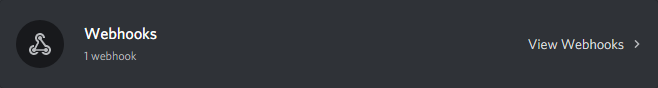
If you already have created a webhook, the webhooks tab will look like this; you will need to click the View Webhooks button.

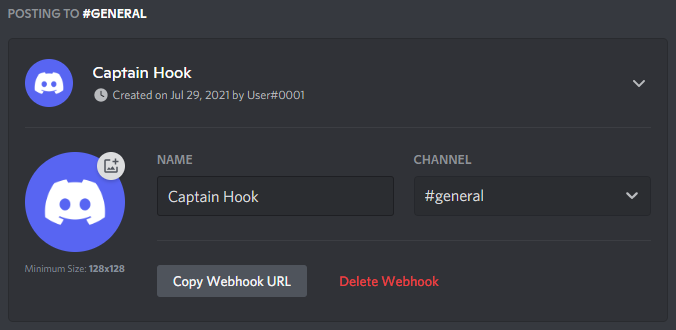
Once you are there, click on the Create Webhook / New Webhook button; this will create a webhook. From here, you can edit the channel, the name, and the avatar. Copy the link, the first part is the id, and the second is the token.

Creating webhooks with discord.js
Webhooks can be created with the TextChannel#createWebhook()open in new window method.
channel.createWebhook('Some-username', {
avatar: 'https://i.imgur.com/AfFp7pu.png',
})
.then(webhook => console.log(`Created webhook ${webhook}`))
.catch(console.error);
2
3
4
5
Editing webhooks
You can edit Webhooks and WebhookClients to change their name, avatar, and channel using Webhook#edit()open in new window.
webhook.edit({
name: 'Some-username',
avatar: 'https://i.imgur.com/AfFp7pu.png',
channel: '222197033908436994',
})
.then(webhook => console.log(`Edited webhook ${webhook}`))
.catch(console.error);
2
3
4
5
6
7
Using webhooks
Webhooks can send messages to text channels, as well as fetch, edit, and delete their own. These methods are the same for both Webhook and WebhookClient.
Sending messages
Webhooks, like bots, can send up to 10 embeds per message. They can also send attachments and normal content. The Webhook#send()open in new window method used to send to a webhook is very similar to the method used for sending to a text channel. Webhooks can also choose how the username and avatar will appear when they send the message.
Example using a WebhookClient:
const { MessageEmbed, WebhookClient } = require('discord.js');
const { webhookId, webhookToken } = require('./config.json');
const webhookClient = new WebhookClient({ id: webhookId, token: webhookToken });
const embed = new MessageEmbed()
.setTitle('Some Title')
.setColor('#0099ff');
webhookClient.send({
content: 'Webhook test',
username: 'some-username',
avatarURL: 'https://i.imgur.com/AfFp7pu.png',
embeds: [embed],
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Example using a Webhook:
const { Client, Intents, MessageEmbed } = require('discord.js');
const { token } = require('./config.json');
const client = new Client({ intents: [Intents.FLAGS.GUILDS] });
const embed = new MessageEmbed()
.setTitle('Some Title')
.setColor('#0099ff');
client.once('ready', async () => {
const channel = client.channels.cache.get('123456789012345678');
try {
const webhooks = await channel.fetchWebhooks();
const webhook = webhooks.first();
await webhook.send({
content: 'Webhook test',
username: 'some-username',
avatarURL: 'https://i.imgur.com/AfFp7pu.png',
embeds: [embed],
});
} catch (error) {
console.error('Error trying to send a message: ', error);
}
});
client.login(token);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
Fetching messages
You can use Webhook#fetchMessage()open in new window to fetch messages previously sent by the Webhook.
const message = await webhookClient.fetchMessage('123456789012345678');
Editing messages
You can use Webhook#editMessage()open in new window to edit messages previously sent by the Webhook.
const message = await webhook.editMessage('123456789012345678', {
content: 'Edited!',
username: 'some-username',
avatarURL: 'https://i.imgur.com/AfFp7pu.png',
embeds: [embed],
});
2
3
4
5
6
Deleting messages
You can use Webhook#deleteMessage()open in new window to delete messages previously sent by the Webhook.
await webhookClient.deleteMessage('123456789012345678');
Resulting code
지금까지 만들어온 코드를 비교해보고 싶으시다면, 이 깃헙 리포지토리 open in new window 에서 확인하실 수 있습니다.